Een kaart van de Sofie-app
Interaction design is een belangrijk onderdeel van het Sofie-platform. En laat er nou net een expert op het gebied van interaction design bij Sofie werken! In deze post neemt Jade, interaction designer bij Sofie, je mee in het ontwerpproces voor updates aan de Sofie-app.

Voordat we iets aan de app veranderen, moet er eerst onderzoek gedaan worden! Hierbij kijk je niet alleen naar de gebruikers, maar onderzoek je ook hoe je de app-functies het beste neerzet. Hiervoor moet je natuurlijk wel eerst weten hoe de huidige app in elkaar zit!
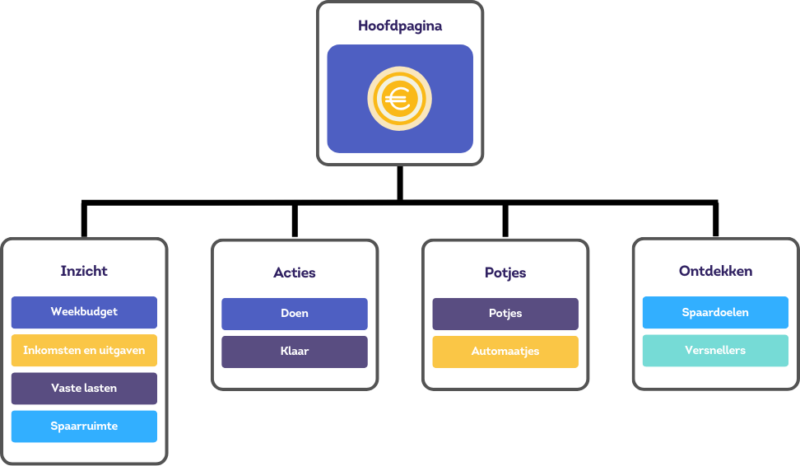
Om een beeld te krijgen van de huidige situatie, ontwierp ik een handig schema; een sitemap, maar dan voor de Sofie-app! Een sitemap is een visuele representatie van de structuur en inhoud van een website. Het laat de samenhang en de hiërarchie van de verschillende pagina’s zien. Zo krijg je uiteindelijk in één opslag een soort plattegrond van je website.

Voor de Sofie-app kijk ik naar welke ‘pagina’s’ er allemaal bestaan én wat de relatie tussen die pagina’s is. Dit is erg nuttig, want het geeft direct belangrijke inzichten. Zo ontdekte ik dat sommige functies in de app los van elkaar stonden, terwijl je ze eigenlijk ook heel goed zou kunnen verbinden! En zo zijn er nog veel meer ideeën om de Sofie-app verder te verbeteren. De komende tijd ga ik aan de slag met de kerninteracties. Dit zijn de belangrijkste functies binnen de app, zoals het aanmaken van een digitaal potje of een automaatje.
De Sofie-app is niet het enige gebied dat Jade in haar onderzoeksfase heeft verkend. Zij deed ook interviews met gebruikers en onderzocht andere financiële apps. Nieuwsgierig naar hoe ze dat heeft aangepakt en wat ze daarvan heeft geleerd? Houd dan de website en LinkedIn-pagina van Sofie in de gaten!
